写作设置
- 使用vscode 编写非常方便
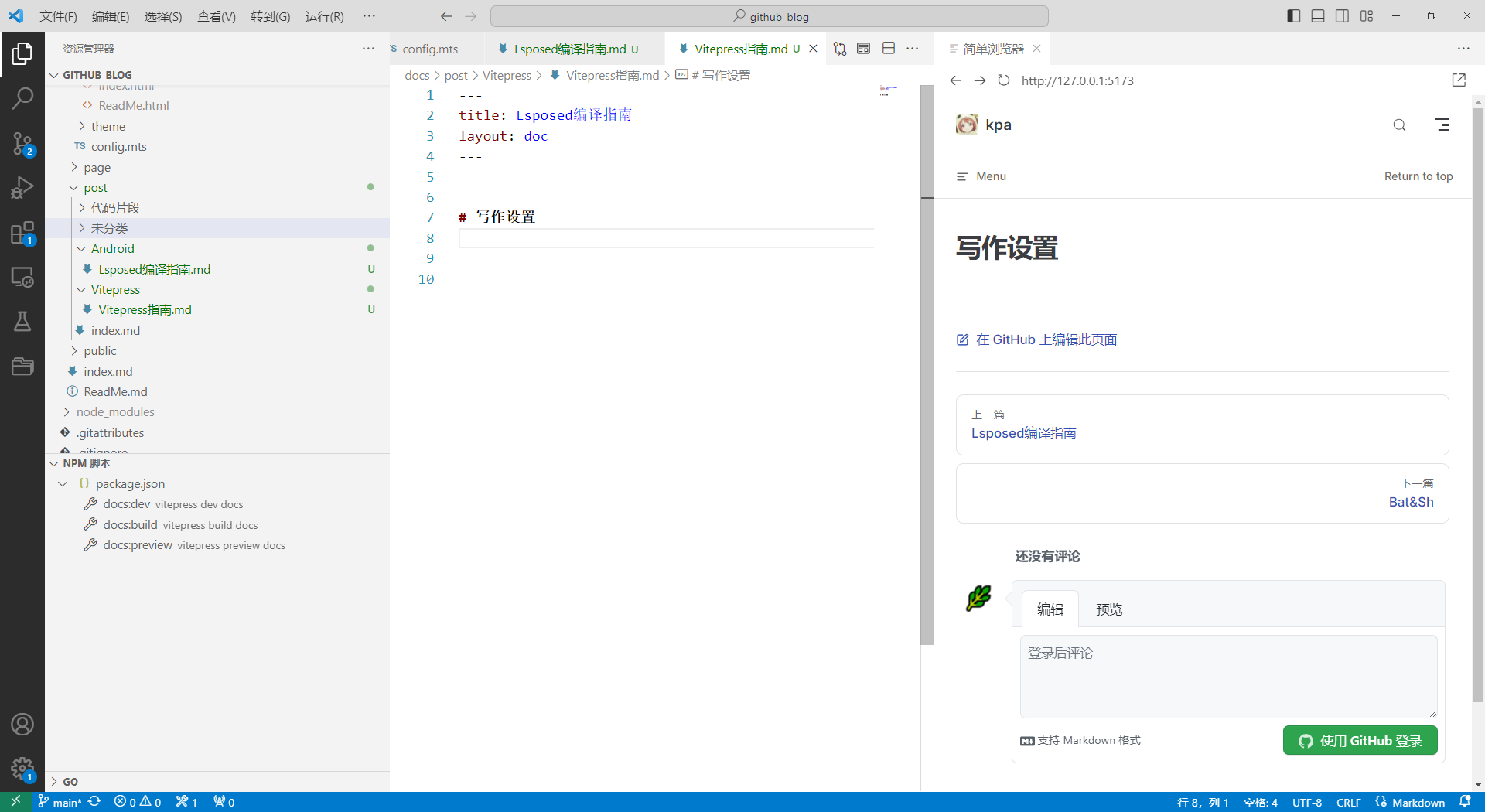
- 打开vscode F1
- 输入 >Simple Browser:Show
- 填写本机地址 http://127.0.0.1:5173
一边愉快写作 一边预览
主题配色
css
/**
* Colors Base
*
* These are the pure base color presets. Most of the time, you should not be
* using these colors directly in the theme but rather use "Colors Theme"
* instead because those are "Theme (light or dark)" dependant.
* -------------------------------------------------------------------------- */
:root {
--vp-c-white: #ffffff;
--vp-c-white-soft: #f9f9f9;
--vp-c-white-mute: #f1f1f1;
--vp-c-black: #1a1a1a;
--vp-c-black-pure: #000000;
--vp-c-black-soft: #242424;
--vp-c-black-mute: #2f2f2f;
--vp-c-gray: #8e8e8e;
--vp-c-gray-light-1: #aeaeae;
--vp-c-gray-light-2: #c7c7c7;
--vp-c-gray-light-3: #d1d1d1;
--vp-c-gray-light-4: #e5e5e5;
--vp-c-gray-light-5: #f2f2f2;
--vp-c-gray-dark-1: #636363;
--vp-c-gray-dark-2: #484848;
--vp-c-gray-dark-3: #3a3a3a;
--vp-c-gray-dark-4: #282828;
--vp-c-gray-dark-5: #202020;
--vp-c-divider-light-1: rgba(60, 60, 60, 0.29);
--vp-c-divider-light-2: rgba(60, 60, 60, 0.12);
--vp-c-divider-dark-1: rgba(84, 84, 84, 0.65);
--vp-c-divider-dark-2: rgba(84, 84, 84, 0.48);
--vp-c-text-light-1: var(--vp-c-indigo);
--vp-c-text-light-2: rgba(60, 60, 60, 0.7);
--vp-c-text-light-3: rgba(60, 60, 60, 0.33);
--vp-c-text-light-4: rgba(60, 60, 60, 0.18);
--vp-c-text-dark-1: rgba(255, 255, 255, 0.87);
--vp-c-text-dark-2: rgba(235, 235, 235, 0.6);
--vp-c-text-dark-3: rgba(235, 235, 235, 0.38);
--vp-c-text-dark-4: rgba(235, 235, 235, 0.18);
--vp-c-indigo: #213547;
--vp-c-indigo-soft: #476582;
--vp-c-indigo-light: #aac8e4;
--vp-c-indigo-lighter: #c9def1;
--vp-c-indigo-dark: #1d2f3f;
--vp-c-indigo-darker: #14212e;
--vp-c-green: #42b883;
--vp-c-green-light: #42d392;
--vp-c-green-lighter: #35eb9a;
--vp-c-green-dark: #33a06f;
--vp-c-green-darker: #155f3e;
--vp-c-green-dimm-1: rgba(66, 184, 131, 0.5);
--vp-c-green-dimm-2: rgba(66, 184, 131, 0.25);
--vp-c-green-dimm-3: rgba(66, 184, 131, 0.05);
--vp-c-yellow: #ffc517;
--vp-c-yellow-light: #fcd253;
--vp-c-yellow-lighter: #fcfc7c;
--vp-c-yellow-dark: #e0ad15;
--vp-c-yellow-darker: #ad850e;
--vp-c-yellow-dimm-1: rgba(255, 197, 23, 0.5);
--vp-c-yellow-dimm-2: rgba(255, 197, 23, 0.25);
--vp-c-yellow-dimm-3: rgba(255, 197, 23, 0.05);
--vp-c-red: #ed3c50;
--vp-c-red-light: #f54e82;
--vp-c-red-lighter: #fd1d7c;
--vp-c-red-dark: #cd2d3f;
--vp-c-red-darker: #ab2131;
--vp-c-red-dimm-1: rgba(237, 60, 80, 0.5);
--vp-c-red-dimm-2: rgba(237, 60, 80, 0.25);
--vp-c-red-dimm-3: rgba(237, 60, 80, 0.05);
}
/**
* Colors Theme
* -------------------------------------------------------------------------- */
:root {
--vp-c-bg: var(--vp-c-white);
--vp-c-bg-soft: var(--vp-c-white-soft);
--vp-c-bg-mute: var(--vp-c-white-mute);
--vp-c-bg-alt: var(--vp-c-white-soft);
--vp-c-divider: var(--vp-c-divider-light-1);
--vp-c-divider-light: var(--vp-c-divider-light-2);
--vp-c-divider-inverse: var(--vp-c-divider-dark-1);
--vp-c-divider-inverse-light: var(--vp-c-divider-dark-2);
--vp-c-text-1: var(--vp-c-text-light-1);
--vp-c-text-2: var(--vp-c-text-light-2);
--vp-c-text-3: var(--vp-c-text-light-3);
--vp-c-text-4: var(--vp-c-text-light-4);
--vp-c-text-inverse-1: var(--vp-c-text-dark-1);
--vp-c-text-inverse-2: var(--vp-c-text-dark-2);
--vp-c-text-inverse-3: var(--vp-c-text-dark-3);
--vp-c-text-inverse-4: var(--vp-c-text-dark-4);
--vp-c-text-code: var(--vp-c-indigo-soft);
--vp-c-brand: var(--vp-c-green);
--vp-c-brand-light: var(--vp-c-green-light);
--vp-c-brand-lighter: var(--vp-c-green-lighter);
--vp-c-brand-dark: var(--vp-c-green-dark);
--vp-c-brand-darker: var(--vp-c-green-darker);
--vp-c-sponsor: #fd1d7c;
}
.dark {
--vp-c-bg: var(--vp-c-black-soft);
--vp-c-bg-soft: var(--vp-c-black-mute);
--vp-c-bg-mute: var(--vp-c-gray-dark-3);
--vp-c-bg-alt: var(--vp-c-black);
--vp-c-divider: var(--vp-c-divider-dark-1);
--vp-c-divider-light: var(--vp-c-divider-dark-2);
--vp-c-divider-inverse: var(--vp-c-divider-light-1);
--vp-c-divider-inverse-light: var(--vp-c-divider-light-2);
--vp-c-text-1: var(--vp-c-text-dark-1);
--vp-c-text-2: var(--vp-c-text-dark-2);
--vp-c-text-3: var(--vp-c-text-dark-3);
--vp-c-text-4: var(--vp-c-text-dark-4);
--vp-c-text-inverse-1: var(--vp-c-text-light-1);
--vp-c-text-inverse-2: var(--vp-c-text-light-2);
--vp-c-text-inverse-3: var(--vp-c-text-light-3);
--vp-c-text-inverse-4: var(--vp-c-text-light-4);
--vp-c-text-code: var(--vp-c-indigo-lighter);
}
/**
* Typography
* -------------------------------------------------------------------------- */
:root {
--vp-font-family-base: 'Inter var experimental', 'Inter var', ui-sans-serif,
system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto,
'Helvetica Neue', Helvetica, Arial, 'Noto Sans', sans-serif,
'Apple Color Emoji', 'Segoe UI Emoji', 'Segoe UI Symbol', 'Noto Color Emoji';
--vp-font-family-mono: ui-monospace, SFMono-Regular, 'SF Mono', Menlo, Monaco,
Consolas, 'Liberation Mono', 'Courier New', monospace;
}
/**
* Shadows
* -------------------------------------------------------------------------- */
:root {
--vp-shadow-1: 0 1px 2px rgba(0, 0, 0, 0.04), 0 1px 2px rgba(0, 0, 0, 0.06);
--vp-shadow-2: 0 3px 12px rgba(0, 0, 0, 0.07), 0 1px 4px rgba(0, 0, 0, 0.07);
--vp-shadow-3: 0 12px 32px rgba(0, 0, 0, 0.1), 0 2px 6px rgba(0, 0, 0, 0.08);
--vp-shadow-4: 0 14px 44px rgba(0, 0, 0, 0.12), 0 3px 9px rgba(0, 0, 0, 0.12);
--vp-shadow-5: 0 18px 56px rgba(0, 0, 0, 0.16), 0 4px 12px rgba(0, 0, 0, 0.16);
}
/**
* Z-indexes
* -------------------------------------------------------------------------- */
:root {
--vp-z-index-local-nav: 10;
--vp-z-index-nav: 20;
--vp-z-index-backdrop: 30;
--vp-z-index-sidebar: 40;
--vp-z-index-footer: 50;
}
/**
* Icons
* -------------------------------------------------------------------------- */
:root {
--vp-icon-copy: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' fill='none' height='20' width='20' stroke='rgba(128,128,128,1)' stroke-width='2' viewBox='0 0 24 24'%3E%3Cpath stroke-linecap='round' stroke-linejoin='round' d='M9 5H7a2 2 0 0 0-2 2v12a2 2 0 0 0 2 2h10a2 2 0 0 0 2-2V7a2 2 0 0 0-2-2h-2M9 5a2 2 0 0 0 2 2h2a2 2 0 0 0 2-2M9 5a2 2 0 0 1 2-2h2a2 2 0 0 1 2 2'/%3E%3C/svg%3E");
--vp-icon-copied: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' fill='none' height='20' width='20' stroke='rgba(128,128,128,1)' stroke-width='2' viewBox='0 0 24 24'%3E%3Cpath stroke-linecap='round' stroke-linejoin='round' d='M9 5H7a2 2 0 0 0-2 2v12a2 2 0 0 0 2 2h10a2 2 0 0 0 2-2V7a2 2 0 0 0-2-2h-2M9 5a2 2 0 0 0 2 2h2a2 2 0 0 0 2-2M9 5a2 2 0 0 1 2-2h2a2 2 0 0 1 2 2m-6 9 2 2 4-4'/%3E%3C/svg%3E");
}
/**
* Layouts
* -------------------------------------------------------------------------- */
:root {
--vp-layout-max-width: 1440px;
}
/**
* Component: Code
* -------------------------------------------------------------------------- */
:root {
--vp-code-line-height: 1.7;
--vp-code-font-size: 0.875em;
--vp-code-block-color: var(--vp-c-text-dark-1);
--vp-code-block-bg: #292d3e;
--vp-code-line-highlight-color: rgba(0, 0, 0, 0.5);
--vp-code-line-number-color: var(--vp-c-text-dark-3);
--vp-code-copy-code-hover-bg: rgba(255, 255, 255, 0.05);
--vp-code-copy-code-active-text: var(--vp-c-text-dark-2);
}
.dark {
--vp-code-block-bg: var(--vp-c-bg-alt);
}
/**
* Component: Button
* -------------------------------------------------------------------------- */
:root {
--vp-button-brand-border: var(--vp-c-brand-light);
--vp-button-brand-text: var(--vp-c-text-dark-1);
--vp-button-brand-bg: var(--vp-c-brand);
--vp-button-brand-hover-border: var(--vp-c-brand-light);
--vp-button-brand-hover-text: var(--vp-c-text-dark-1);
--vp-button-brand-hover-bg: var(--vp-c-brand-light);
--vp-button-brand-active-border: var(--vp-c-brand-light);
--vp-button-brand-active-text: var(--vp-c-text-dark-1);
--vp-button-brand-active-bg: var(--vp-button-brand-bg);
--vp-button-alt-border: var(--vp-c-gray-light-3);
--vp-button-alt-text: var(--vp-c-text-light-1);
--vp-button-alt-bg: var(--vp-c-gray-light-5);
--vp-button-alt-hover-border: var(--vp-c-gray-light-3);
--vp-button-alt-hover-text: var(--vp-c-text-light-1);
--vp-button-alt-hover-bg: var(--vp-c-gray-light-4);
--vp-button-alt-active-border: var(--vp-c-gray-light-3);
--vp-button-alt-active-text: var(--vp-c-text-light-1);
--vp-button-alt-active-bg: var(--vp-c-gray-light-3);
--vp-button-sponsor-border: var(--vp-c-gray-light-3);
--vp-button-sponsor-text: var(--vp-c-text-light-2);
--vp-button-sponsor-bg: transparent;
--vp-button-sponsor-hover-border: var(--vp-c-sponsor);
--vp-button-sponsor-hover-text: var(--vp-c-sponsor);
--vp-button-sponsor-hover-bg: transparent;
--vp-button-sponsor-active-border: var(--vp-c-sponsor);
--vp-button-sponsor-active-text: var(--vp-c-sponsor);
--vp-button-sponsor-active-bg: transparent;
}
.dark {
--vp-button-brand-border: var(--vp-c-brand-light);
--vp-button-brand-text: var(--vp-c-text-dark-1);
--vp-button-brand-bg: var(--vp-c-brand-dark);
--vp-button-brand-hover-border: var(--vp-c-brand-lighter);
--vp-button-brand-hover-text: var(--vp-c-text-dark-1);
--vp-button-brand-hover-bg: var(--vp-c-brand);
--vp-button-brand-active-border: var(--vp-c-brand-lighter);
--vp-button-brand-active-text: var(--vp-c-text-dark-1);
--vp-button-brand-active-bg: var(--vp-button-brand-bg);
--vp-button-alt-border: var(--vp-c-gray-dark-2);
--vp-button-alt-text: var(--vp-c-text-dark-1);
--vp-button-alt-bg: var(--vp-c-bg-mute);
--vp-button-alt-hover-border: var(--vp-c-gray-dark-2);
--vp-button-alt-hover-text: var(--vp-c-text-dark-1);
--vp-button-alt-hover-bg: var(--vp-c-gray-dark-2);
--vp-button-alt-active-border: var(--vp-c-gray-dark-2);
--vp-button-alt-active-text: var(--vp-c-text-dark-1);
--vp-button-alt-active-bg: var(--vp-button-alt-bg);
--vp-button-sponsor-border: var(--vp-c-gray-dark-1);
--vp-button-sponsor-text: var(--vp-c-text-dark-2);
}
/**
* Component: Custom Block
* -------------------------------------------------------------------------- */
:root {
--vp-custom-block-code-font-size: 13px;
--vp-custom-block-info-border: var(--vp-c-divider-light);
--vp-custom-block-info-text: var(--vp-c-text-2);
--vp-custom-block-info-bg: var(--vp-c-white-soft);
--vp-custom-block-info-code-bg: var(--vp-c-gray-light-4);
--vp-custom-block-tip-border: var(--vp-c-green-dimm-1);
--vp-custom-block-tip-text: var(--vp-c-green-darker);
--vp-custom-block-tip-bg: var(--vp-c-green-dimm-3);
--vp-custom-block-tip-code-bg: var(--vp-custom-block-tip-bg);
--vp-custom-block-warning-border: var(--vp-c-yellow-dimm-1);
--vp-custom-block-warning-text: var(--vp-c-yellow-darker);
--vp-custom-block-warning-bg: var(--vp-c-yellow-dimm-3);
--vp-custom-block-warning-code-bg: var(--vp-custom-block-warning-bg);
--vp-custom-block-danger-border: var(--vp-c-red-dimm-1);
--vp-custom-block-danger-text: var(--vp-c-red-darker);
--vp-custom-block-danger-bg: var(--vp-c-red-dimm-3);
--vp-custom-block-danger-code-bg: var(--vp-custom-block-danger-bg);
--vp-custom-block-details-border: var(--vp-custom-block-info-border);
--vp-custom-block-details-text: var(--vp-custom-block-info-text);
--vp-custom-block-details-bg: var(--vp-custom-block-info-bg);
--vp-custom-block-details-code-bg: var(--vp-custom-block-details-bg);
}
.dark {
--vp-custom-block-info-border: var(--vp-c-divider-light);
--vp-custom-block-info-bg: var(--vp-c-black-mute);
--vp-custom-block-info-code-bg: var(--vp-c-gray-dark-4);
--vp-custom-block-tip-border: var(--vp-c-green-dimm-2);
--vp-custom-block-tip-text: var(--vp-c-green-light);
--vp-custom-block-warning-border: var(--vp-c-yellow-dimm-2);
--vp-custom-block-warning-text: var(--vp-c-yellow-light);
--vp-custom-block-danger-border: var(--vp-c-red-dimm-2);
--vp-custom-block-danger-text: var(--vp-c-red-light);
}
/**
* Component: Nav
* -------------------------------------------------------------------------- */
:root {
--vp-nav-height: var(--vp-nav-height-mobile);
--vp-nav-height-mobile: 56px;
--vp-nav-height-desktop: 72px;
}
@media (min-width: 960px) {
:root {
--vp-nav-height: var(--vp-nav-height-desktop);
}
}
/**
* Component: Sidebar
* -------------------------------------------------------------------------- */
:root {
--vp-sidebar-width: 272px;
}
/**
* Component: Home
* -------------------------------------------------------------------------- */
:root {
--vp-home-hero-name-color: var(--vp-c-brand);
--vp-home-hero-name-background: transparent;
--vp-home-hero-image-background-image: none;
--vp-home-hero-image-filter: none;
}